Hugo で関連記事を表示させる
あれ、こんな簡単だったっけ…? というくらい、あっさりできてしまったのです (以前一度試して、全然うまくいかなかった記憶があるんだけど……)
Hugo で、関連記事を表示させたい
いわゆるブログの関連記事、"See Also" 的なやつとして、Hugo では Related Content という機能があります。
あれー、ここのとおりに書くだけじゃないですか、.Related を使って、ブログ単体記事のテンプレの下あたりに
{{ $related := .Site.RegularPages.Related . | first 4 }}
{{ with $related }}
<h3>See Also</h3>
<ul>
{{ range . }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
{{ end }}
こんな感じで、記事内容に応じた関連記事を出せるようになります。
. RelatedIndices で取得する関連記事を絞り込んだり、.RelatedTo で特定のキーのものだけを取得したりもできそう。
あと、キーワードや日付に対する重み付け(何をより重視するか、みたいな) 指定もできるみたいです。ドキュメントの "Configure Related Content" のとこに書いてあります。
https://gohugo.io/content-management/related/#configure-related-content
なんだー Hugo で関連記事、あっさりできるんだったのかー。
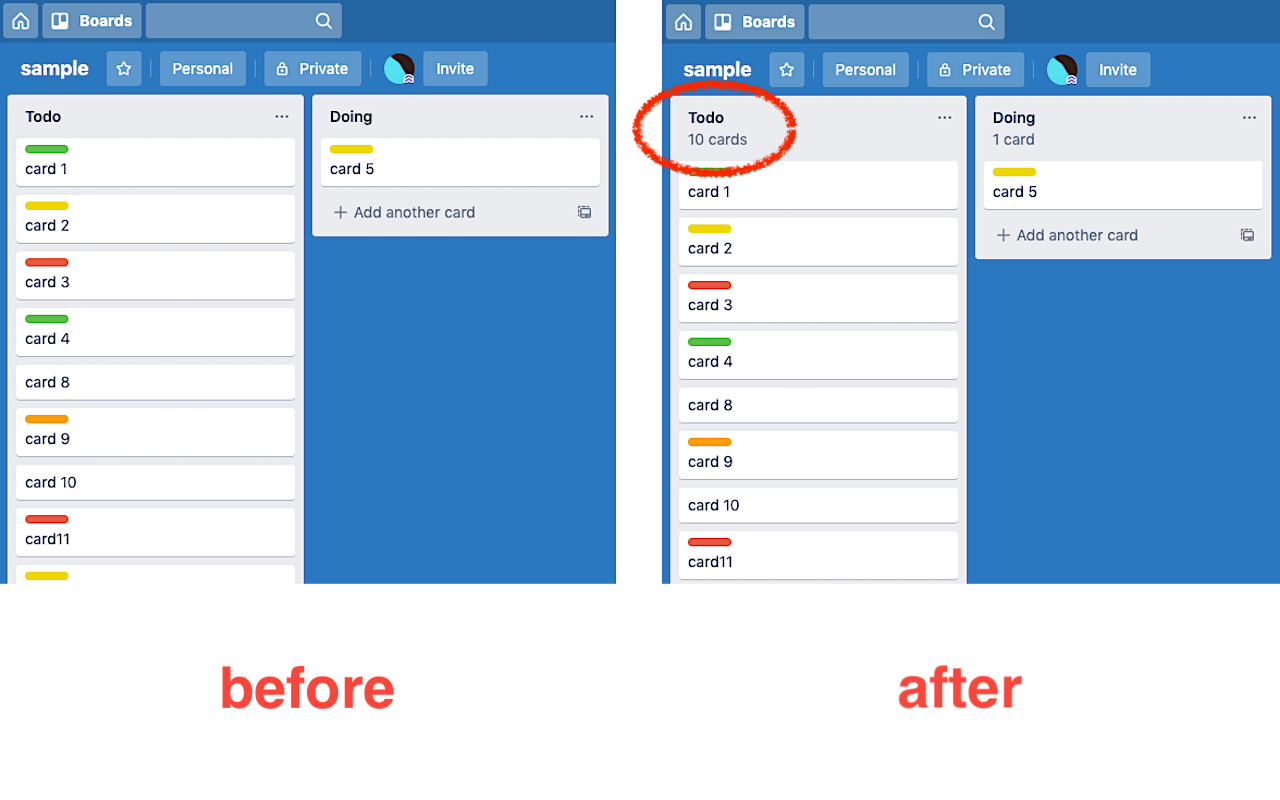
Trelloのカード数をカウントしてくれる、Chrome拡張を作った
Googleスライドに、M+ などの日本語フォントを追加する
Chromebook を使うようになって、Keynote よりも Google スライドを使う機会が増えました。
最近知ったんですが、Googleスライドって、デフォルトで M+ フォントとかが使えるんですね…… 知らんかった…… 勝手にGoogleスライドは、日本語フォントにあんまり種類がないもんだと思ってた……
フォントを選択する方法
まずはスライドにフォントを追加する必要があります、メニューのフォントのところから「その他のフォント」を選び、

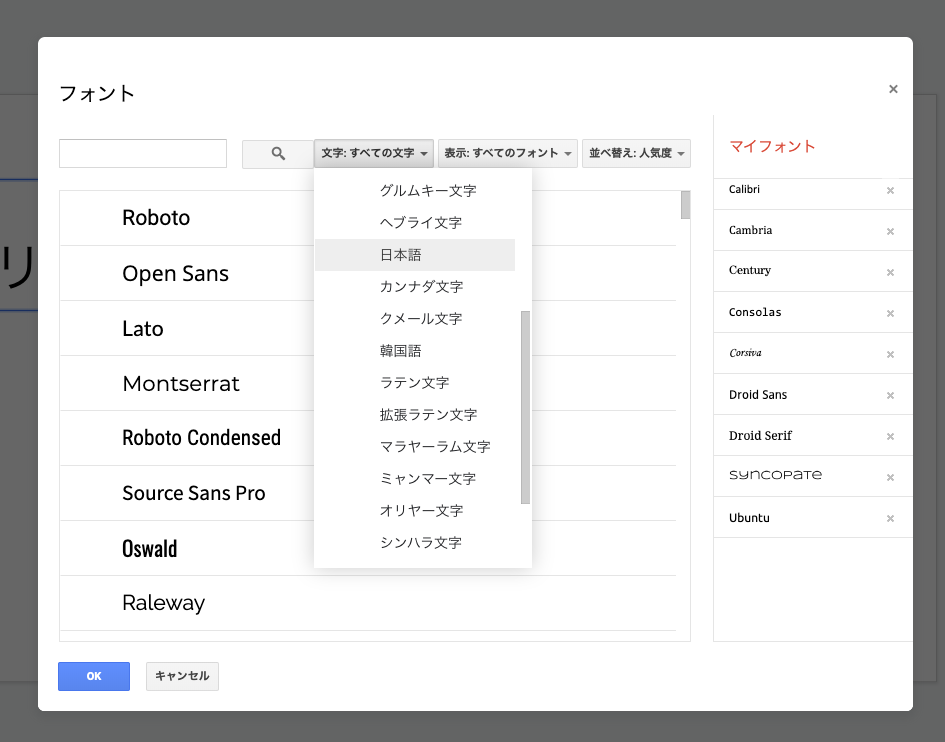
フォント選択画面が開きます。「文字」のところから「日本語」で絞り込むと

以下のように6種類の日本語フォントが出てくるので、選択してスライドに追加します。

できた
試しに使ってみました、こんな感じです〜

スプレッドシートとかでも使える
Spotify プレイリスト pause // 1905

2019年のお気に入り曲プレイリスト、その3です
過去のプレイリストはこのへんに。
日々のお気に入り紹介は、別でやってる音楽ブログでやってます
nuxt.js で scss のグローバルな変数を使用する
nuxt.js で開発するとき、自分で定義した scss の変数や mixinをどのコンポーネントからでもグローバルに使えるようにしたい、というメモ
まずは共通のファイルを、/assets/styles/_var.scss あたりに作り、その中で各種変数などを定義しておきます。
// assets/styles/_var.scss $theme-color: #ccc;
これらを呼び出す方法は2つあって、
毎回 import する
必要なタイミングで、この _var.scss を import すればよいですね
// components/sample.vue
<style lang="scss">
@import "assets/styles/var";
.title {
color: $theme-color;
}
</style>
こんな風に使いたいところで importしてあげれば、まあそりゃ当然だろという感じですが、変数等が使えます
あ、sass-loader と node-sass はインストールしておいてください
yarn add --dev sass-loader node-sass
@nuxtjs/style-resources を使う
毎回書くのはめんどくさいので、このモジュールを使う方法が楽ですね。
まずはモジュールをインストール。
yarn add --dev @nuxtjs/style-resources
んで、nuxt.config.js に設定を追記します
export default {
modules: [
'@nuxtjs/style-resources'
],
styleResources: {
scss: [
'~assets/styles/_var.scss'
]
},
}
module として @nuxtjs/style-resources を使い、常に読み込ませる scss ファイルを styleResources として指定しておく、という設定になります。
こうすると nuxt.js のどこからでも、自分で定義した変数や mixin が呼び出せるようになるかんじです。
ちなみに、以前は nuxt-sass-resources-loader というモジュールを使っていましたが、そちらは現在はサポートが終わっているっぽいので要注意。