Google Apps Script Advent Calendar 2018 の 7日目です。昨日 6日目は tryforthさんの「CDN版Vue.jsで作るGoogleSpreadsheetお手軽サイドバー」でした。
GAS を ES6 で書きたい……
Googla Apps Scriptは、JavaScript的な文法で気軽に書けるのでありがたいですね。ただ、現時点では ES6 (ES2015〜) の記法が使えないんですよね…… ES5 相当でがんばって書く必要があります。なので、const宣言も アロー関数もテンプレートリテラルも使えません。
いやいやいや、それでも! ES6で書きたいんじゃ!!
どうすればいいんでしょうか。やっぱり、ローカルで ES6 で書いて、babel などでビルドする環境用意して、ビルド結果をサーバに送る感じになるのでしょうか。なるのでしょうね。うう…… 環境構築とかめんどくさいですね……

clasp + TypeScript の組み合わせを試す
clasp という手があった。
https://github.com/google/clasp
claspとは、Google謹製の GAS 開発環境です。ローカルで GASのコードを書いて、ターミナルからコマンドを入れればサーバへコードを転送してくれます。逆に、サーバ上のGASのコードをローカルに引っ張ってくることも可能です。ローカル側で git でコード管理などもできるようになり、いい感じです。
そして clasp は、TypeScript にも対応しています。ローカルで TypeScript で書いたコードを、サーバへの転送時に勝手にトランスパイルしてくれるのです。
TypeScript をガッツリ使うかどうかは別として、TypeScript は ES6 の文法のほとんどを包括してくれています、なので、clasp は ES6 的に GAS を書く環境としても使えそうじゃないですか。
やってみる
やってみた。
まずは適当なディレクトリに移動し、clasp を npm でインストール。
$ npm i -D @google/clasp
インストールできたら GASにログイン。それからプロジェクトを作成し、サーバ上からローカル側へファイルの同期 (pull) を実施。
$ clasp login $ clasp create es6-sample --rootDir ./src $ clasp pull
clasp create 時のオプション --rootDir は、ローカル側でのソースコードの置き場所を設定しています。デフォルトではプロジェクトのルートフォルダになるんですが、上記のように別の場所を設定しておいたほうが、管理上分かりやすいかと思います。
以上ここまでで環境設定は完了。ラクだ。
コードを書く
で、適当に ES6 でコードを書いてみます。clasp には TypeScript として扱ってもらえるよう、ファイルの拡張子は .ts で。ここでは src/example.ts としました。
// src/example.ts
function myFunction() {
const result = example('ES6');
Logger.log(result);
}
const example = (name) => {
return `Hello, ${name}!!!`;
};
書けたら、サーバ側に転送 (push) します。
$ clasp push
ここで自動で TypeScript → GAS へのトランスパイルが行われまして、GASとして実行できる形式でサーバ側に転送されるという仕組み。全部勝手にやってくれるので楽ですね、ほんとにただ clasp push と入力するだけです。
結果
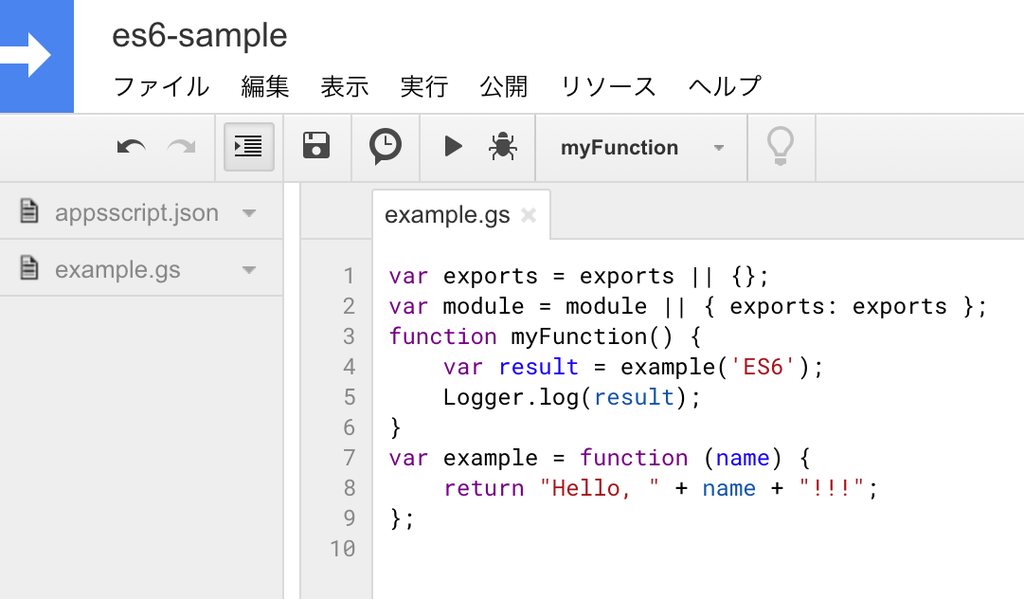
ブラウザから、転送されたコードを見てみます。

こんな感じで、const宣言もアロー関数もテンプレートリテラルも、ええ感じにトランスパイルされました。
もちろん、問題なく GAS上で実行できています!
まとめ
ということで、clasp を使うと clasp本来のメリットである開発効率面の恩恵だけでなく、TypeScript 対応のおかげで ES6 の記法で GAS が書けて嬉しいぜ、という話でした。